En este tutorial explicaré como dar efecto comic a una foto cualquier mediante el software libre Gimp. Cómo siempre recomiendo dar un toque personal o todas las prácticas, saber hacer es importante, pero innovar, buscar más posibilidades y descubrir lo es tanto o más. Me he basado en la idea y ejecución de facilware, así que si teneéis alguna duda en el video de abajo podréis resolverla.
1. Para empezar seleccionas la imagen y la abres con Gimp.
2. Duplicamos la imagen (botón derecho sobre la foto original y "Duplicar la capa").

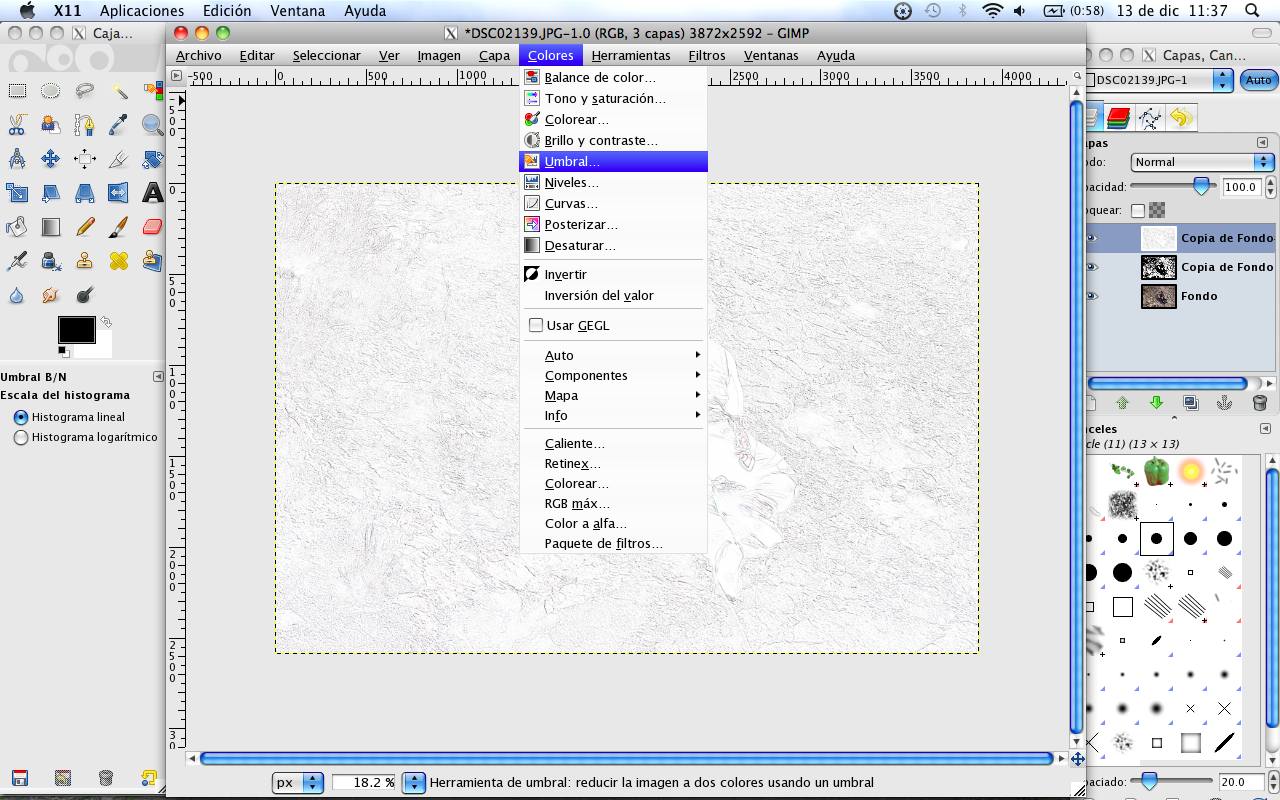
3. Seleccionamos la copia y vamos a "Colores"<"Umbral".

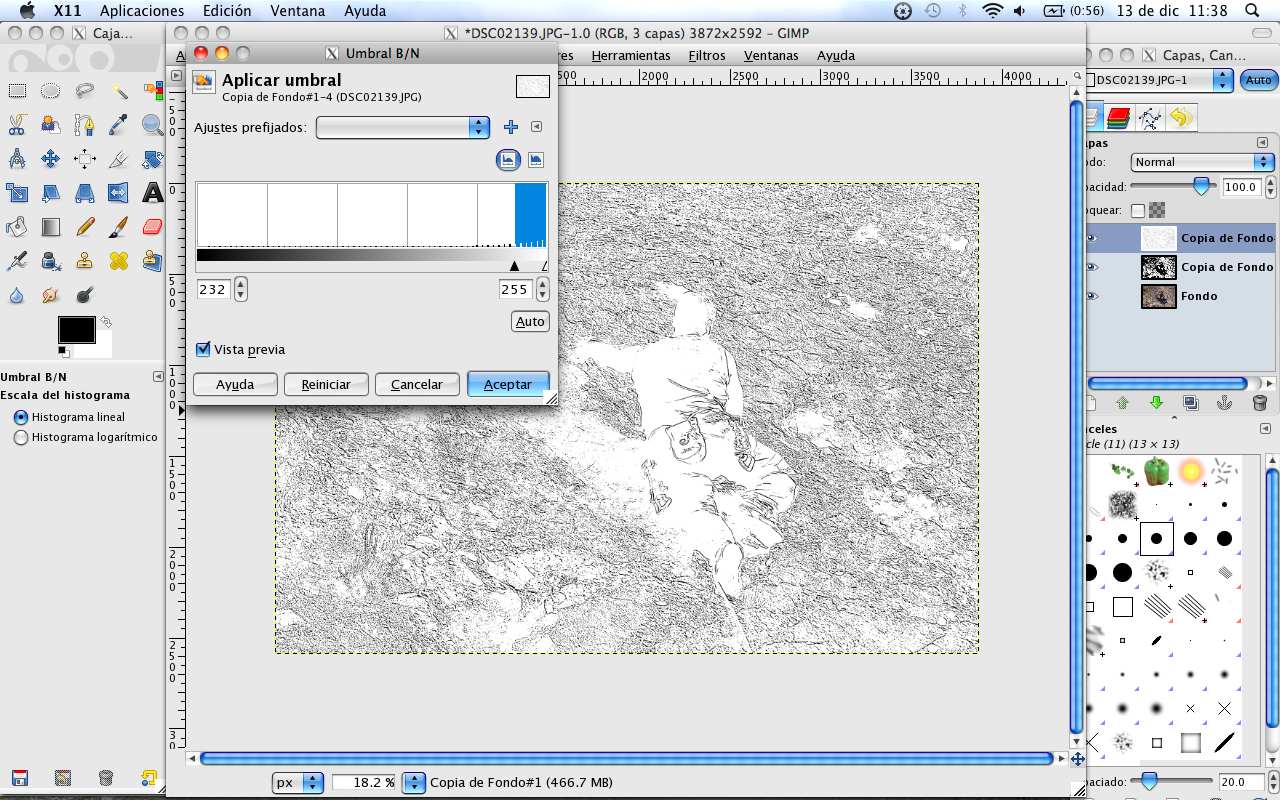
Aparecerá lo siguiente... Aquí debes buscar un umbral en el que distingas las formas bien dentro del blanco y negro. Ten en cuenta que lo que dejes en negro no podrá incorporar luego ningún color. "Aceptar".

4. Una vez definido el umbral, debemos volver a duplicar la original. Dicha copia la subimos al primer lugar y trabajamos con ella. (Recuerda para subir simplemente botón derecho sobre ella y "elevar esta capa un nivel").
5. Vamos a "Filtros"<"Detectar bordes"<"Diferencia de gaussianas". En la pantalla que aparece debes modificar el "Radio 1" en busca de un grosor para los bordes. Prueba y elige el que más te guste.


6. Sobre la imagen resultante (que definirá los trazos finos y los detalles que la anterior imagen no marcaba), iremos a "Colores"<"Umbral" en busca de que aparezcan esos detalles, sin pasarnos.



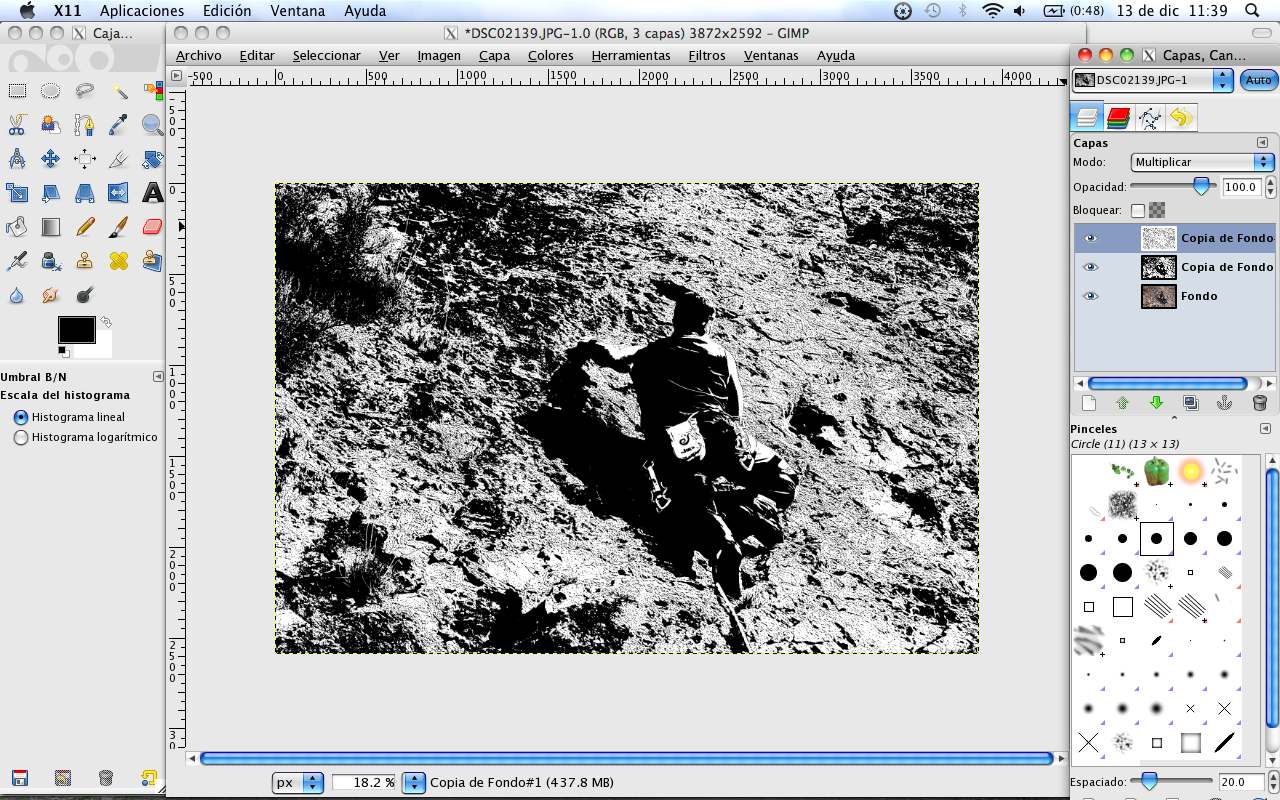
7. A continuación buscamos "multiplicar" ambas imágenes, en busca de ambas propiedades. Para ello en el menú capas seleccionamos "Modo"<desplegable "Multiplicar".


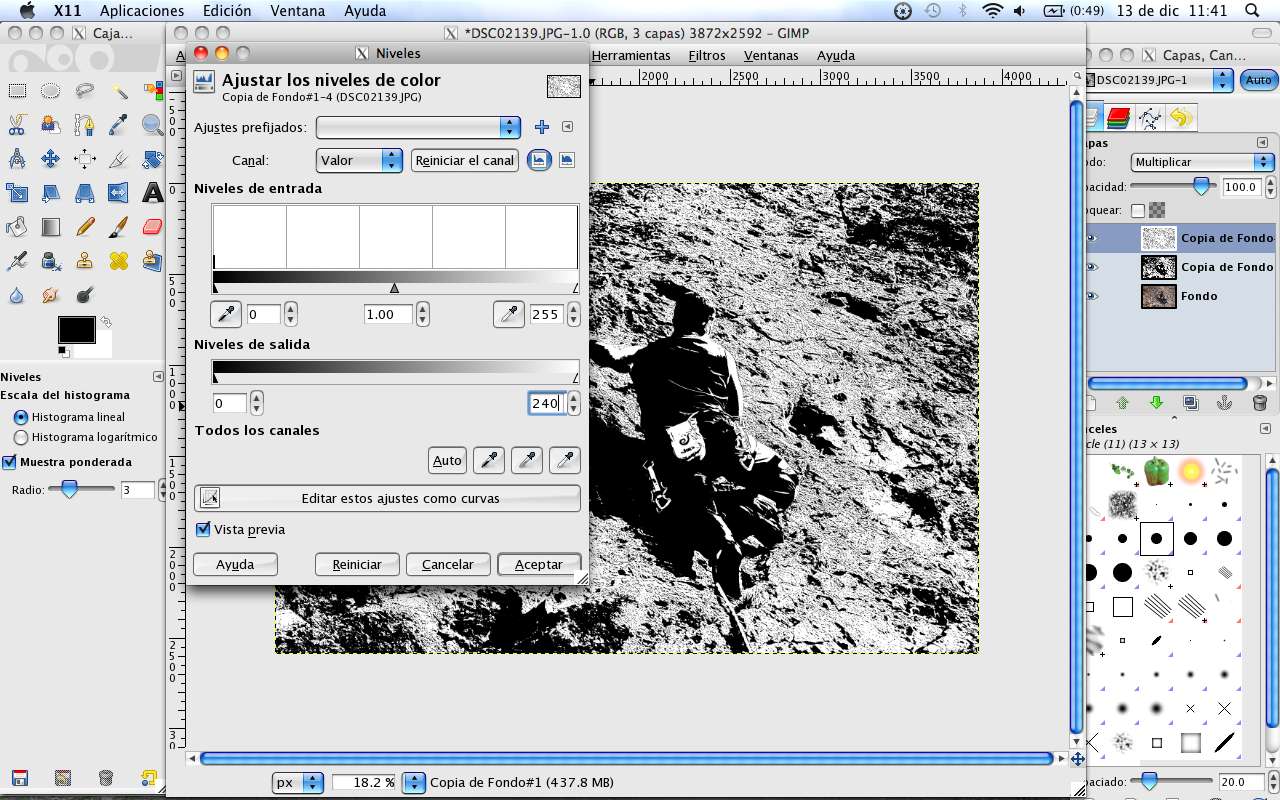
8. Sobre esta misma imagen vais a "Colores"<"Niveles" y en "Nivel de salida" ponéis 230-240 o algo pasó con el objetivo de evitar el blanco puro y que nos permita colorear la imagen para el efecto comic.


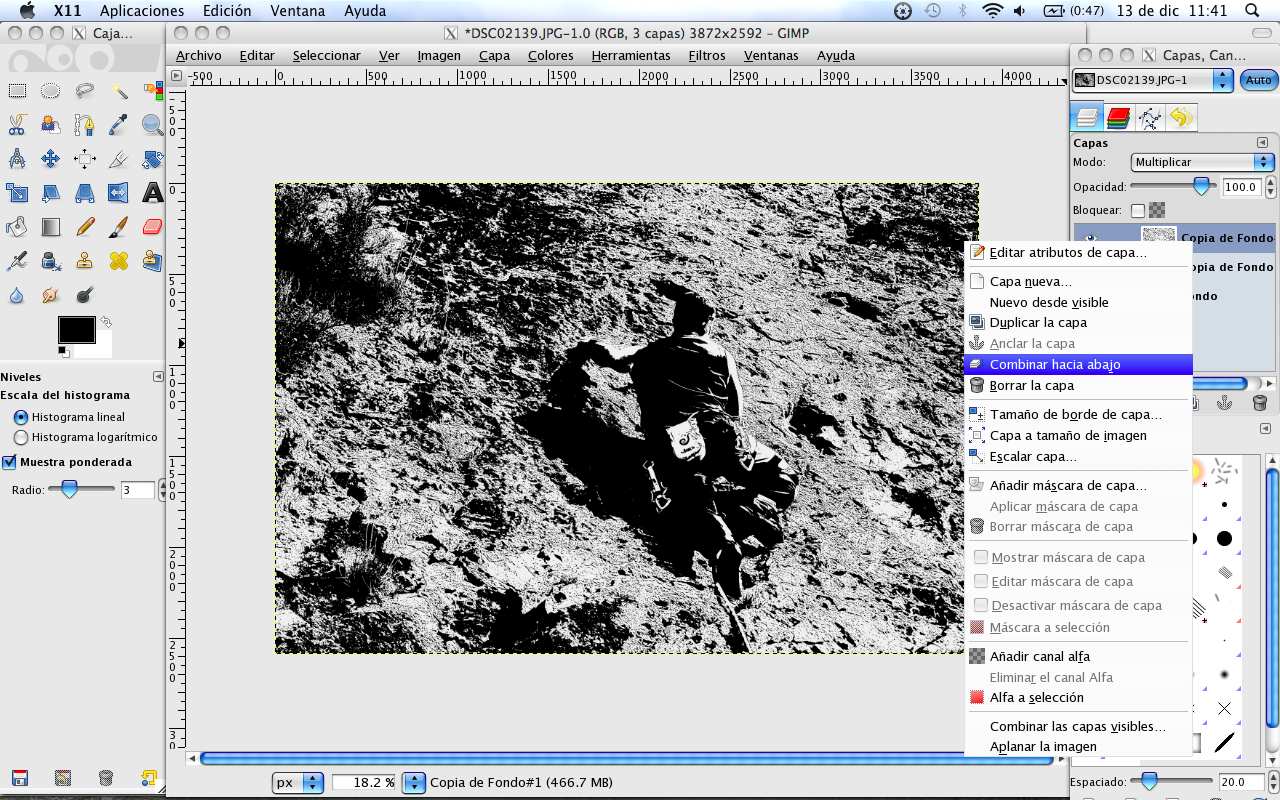
9. "Combinar hacia abajo" las dos imágenes.

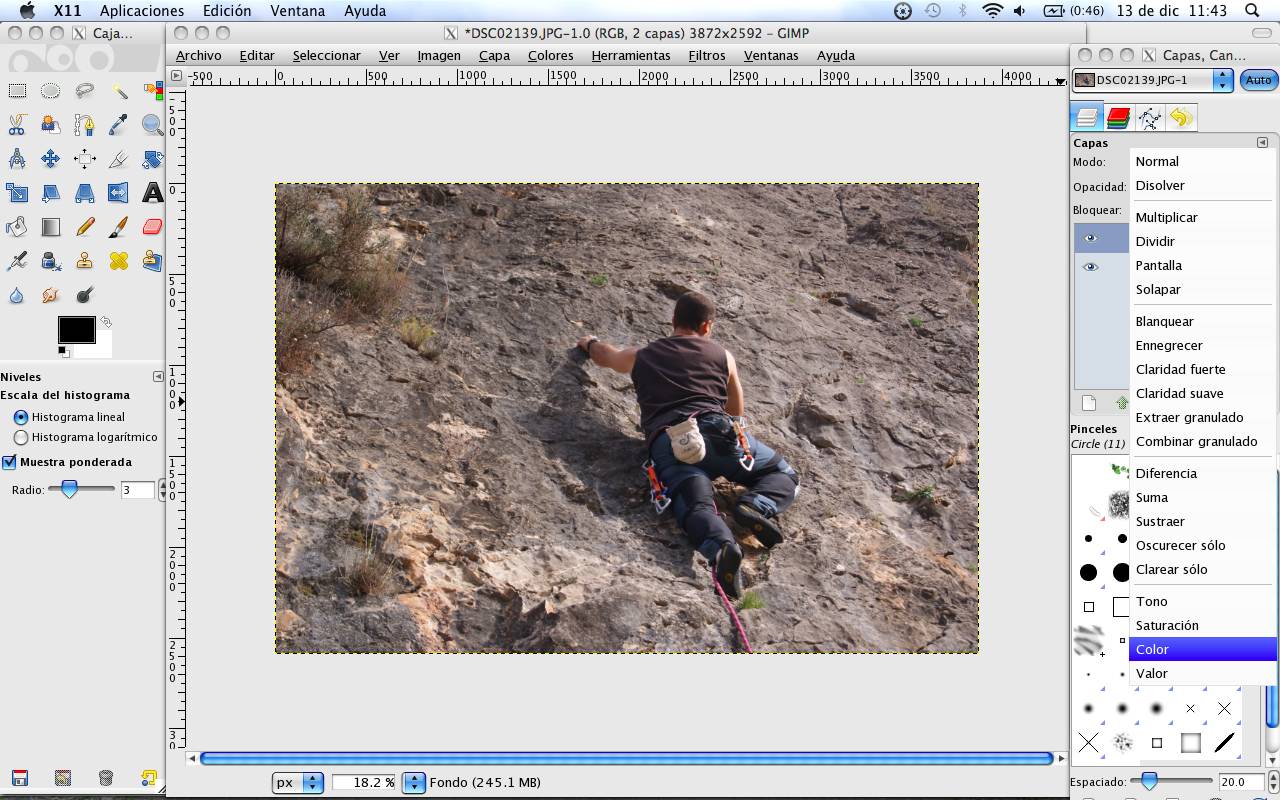
10. Subimos al primer nivel la imagen original (mismo procedimiento que antes). Y con la imagen original seleccionada pinchamos en el menú "Capas", el modo "Color".


11. Volvemos a seleccionar la imagen copia resultante. "Filtros"<"Desenfoque"<"Desenfoque gaussiano". Este paso es opcional y nos sirve para suavizar los perfiles y permitir un mayor paso de color.


12. Seleccionamos la original. La duplicamos nuevamente.

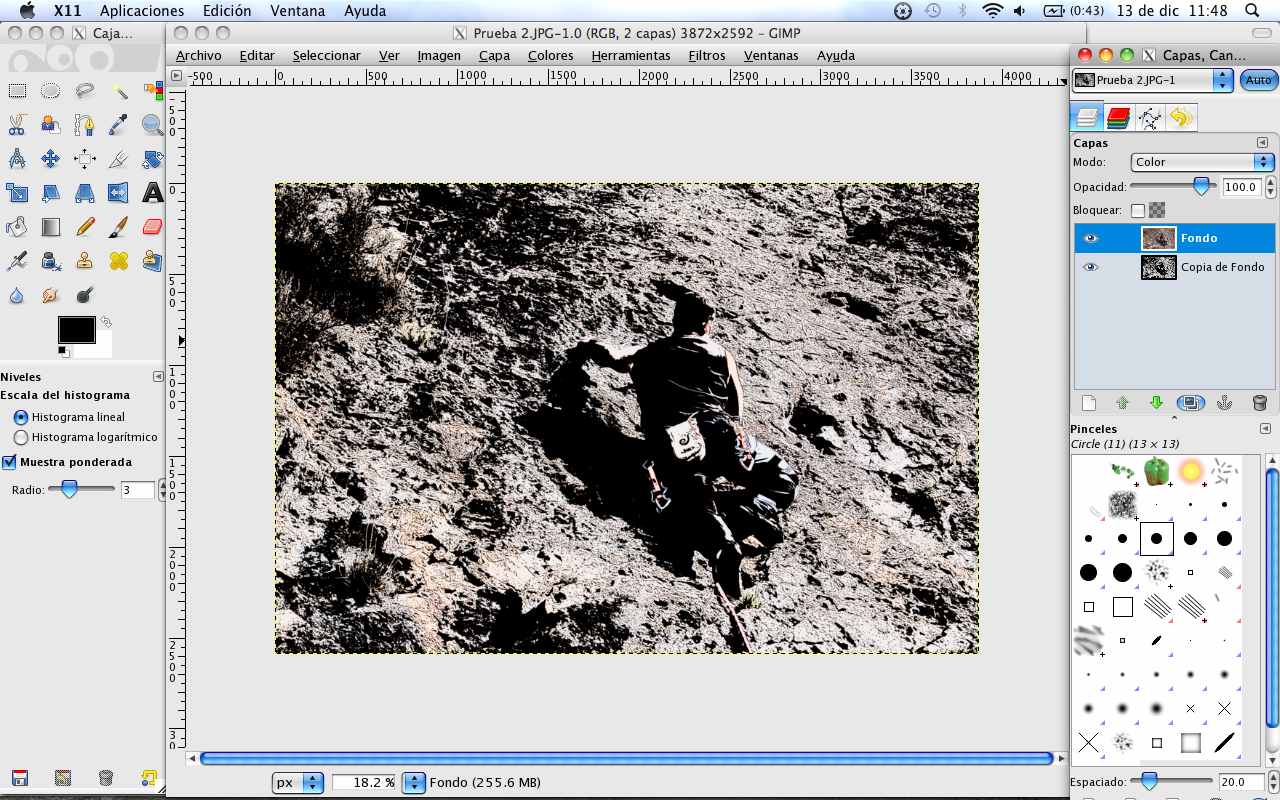
13. Combinamos la original con la de abajo (lo que hemos modificado anteriormente).


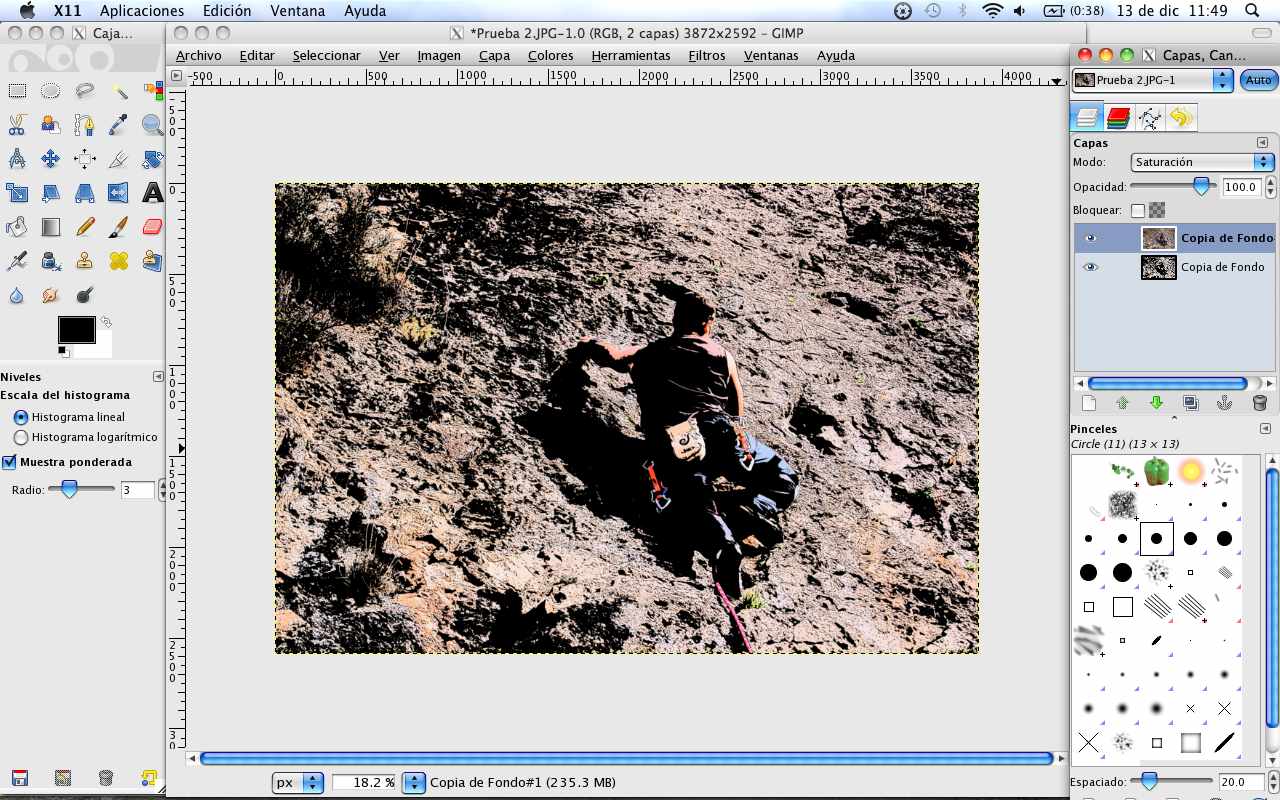
14. Seleccionamos la copia recién hecha y en el menú capas seleccionamos "Modo"<"Saturación". Aquí debemos jugar con el porcentaje de saturación hasta encontrar el resultado buscado.


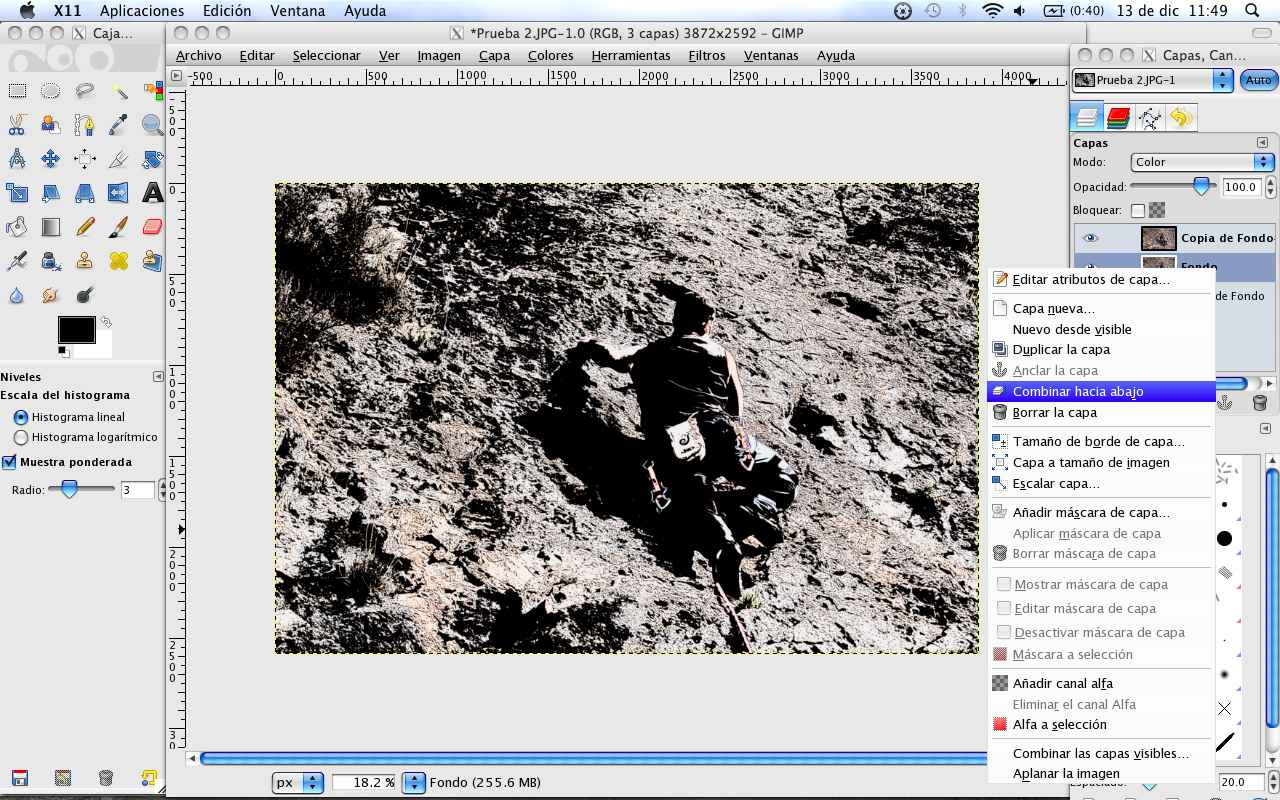
15. Combinamos hacia abajo y... voila lá! Nuestra imagen comic está acabada.

Video explicativo del tutorial a cargo de FacilWare:
ENLACES DE INTERÉS:

No hay comentarios:
Publicar un comentario